概要
ポイント
C#の簡単なプログラム例
まずは C# を用いて書かれた簡単なプログラムを見てみましょう。
- C#
- VB
- F#
- C++
using System;
class Program
{
static void Main(string[] args)
{
// 初めてC#を学ぶ方々にご挨拶
Console.WriteLine("皆様、はじめまして");
}
}
Module Program
Sub Main()
' 初めてVisual Basicを学ぶ方々にご挨拶
Console.WriteLine(("皆様、はじめまして")
End Sub
End Module
// 初めてF#を学ぶ方々にご挨拶
open System
Console.Write "皆様、はじめまして"
#include "stdafx.h"
using namespace System;
int main(array<System::String ^> ^args)
{
// 初めてC++/CLIを学ぶ方々にご挨拶
Console::WriteLine(L"皆様、はじめまして");
return 0;
}
これからしばらくの間は using とか class という部分のことは忘れて、
背景色を変えて強調してある部分だけを注目してください。
C#のプログラムは、すべてこのMainと書いてある部分から始まります
。
このプログラムは、画面(DOSプロンプト中)に“皆様、始めまして。”という文字を表示します。
Console.Writeは文字や数値を画面に出力するためのもの
で、詳しくは「ライブラリ」で説明します。
また、
//から始まる行はコメント
で、プログラムの動作とは関係ありません。詳しくは「コメント」で説明します。
ちなみに、
usingは「名前空間」で、
classは「クラス」で、
publicは「実装の隠蔽」で、
staticは「静的メンバー」で、
voidは「関数」で説明していきます。
C# 9.0 から
Ver. 9.0
C# 9.0 からは、上記のコードを以下のように書くことができます。
using System;
// 初めてC#を学ぶ方々にご挨拶
Console.WriteLine("皆様、はじめまして");
namespace とか class とかを飛ばして、書きたい処理を直接ファイル直下に書くことができるようになりました。
詳しくは「トップ レベル ステートメント」で説明します。
C# 10.0 から
Ver. 10.0
C# 10.0 からは、さらに、以下のように縮めて書くことができます。
// 初めてC#を学ぶ方々にご挨拶
Console.WriteLine("皆様、はじめまして");
using も消えました。
詳しくは「global using」で説明します。
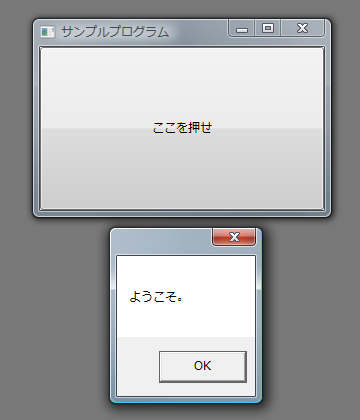
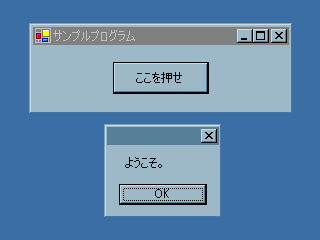
GUIプログラム例
C# では GUI (Graphical User Interface: 要するに、Windowsなどのようにボタンやメニューなどをマウスで操作するようなもの)プログラミングも行えます。
GUI プログラムは文字ベース(CUI: Character User Interfaceという)のプログラムに比べて煩雑な処理が多く、難しいので、ここでは例を挙げるにとどめます。
Ver. 3.0
ちなみに、この例は、.NET Framework 3.0、C# 3.0 以降で動きます。 詳しくは、「Windows Presentation Foundation」で説明します。
- C#
- VB
- F#
using System;
using System.Windows;
using System.Windows.Controls;
public class Program
{
[STAThread]
static void Main()
{
var button = new Button { Content = "ここを押せ" };
button.Click += (sender, e) => MessageBox.Show("ようこそ");
var win = new Window
{
Title = "サンプルプログラム",
Width = 300,
Height = 200,
Content = button,
};
var app = new Application();
app.Run(win);
}
}
Module VBSample
Sub Main()
Dim button = New Button With {.Content = "ここを押せ"}
AddHandler button.Click, Function(sender, args) {MessageBox.Show("ようこそ")}
Dim win = New Window With
{
.Title = "サンプルプログラム",
.Width = 300,
.Height = 200,
.Content = button
}
Dim app = New Application()
app.Run(win)
End Sub
End Module
open System
open System.Windows
open System.Windows.Controls
let button = new Button(Content = "ここを押せ")
button.Click.Add(fun x -> MessageBox.Show("ようこそ") |> ignore)
let win = new Window(
Title = "サンプルプログラム",
Width = 300.0,
Height = 200.0,
Content = button)
[<STAThread>]
do
let app = new Application()
app.Run(win) |> ignore
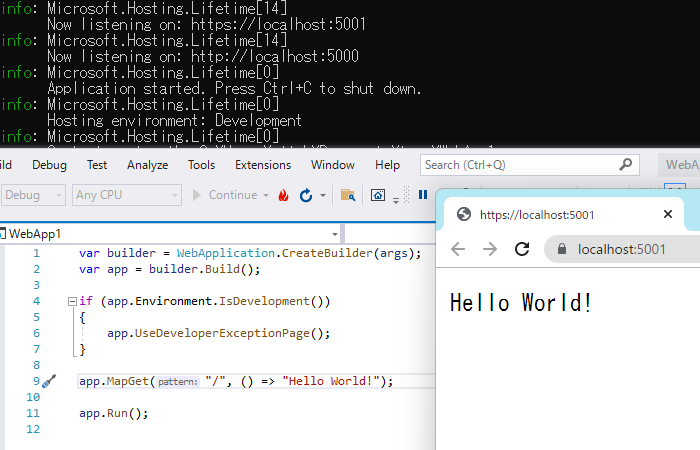
Webアプリ例
Ver. 10
C# 10.0/ .NET 6 世代では、Webアプリ開発を以下のような十数行のコードから始められるようになりました。
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
if (app.Environment.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.MapGet("/", () => "Hello World!");
app.Run();